In today’s digital world, text editors are essential tools for developers and writers alike. They allow us to write and edit code and content efficiently and effectively. However, finding the perfect text editor can be a daunting task, as there are countless options available online. But did you know that you can create your own text editor using JavaScript?
In this article, we will guide you through the process of building your own text editor and provide you with the source code to download and use for your own projects.
Why Build Your Own Text Editor?
While there are many pre-built text editors available, building your own has several benefits. First and foremost, it allows you to tailor the editor to your specific needs and preferences. You can include features that are essential for your workflow and exclude those that you do not use.
Additionally, building your own text editor can be a great learning experience, as it requires you to use several important web development concepts, including HTML, CSS, and JavaScript.
Building Your Text Editor
Before we dive into the steps to build your own text editor, it’s important to understand the basic components of a text editor. At its core, a text editor is a graphical user interface that allows users to input and manipulate text. In order to build our own text editor, we will need to create this interface using HTML and CSS.
We will then use JavaScript to add functionality to the editor, such as the ability to save and load files, syntax highlighting, and autocomplete.
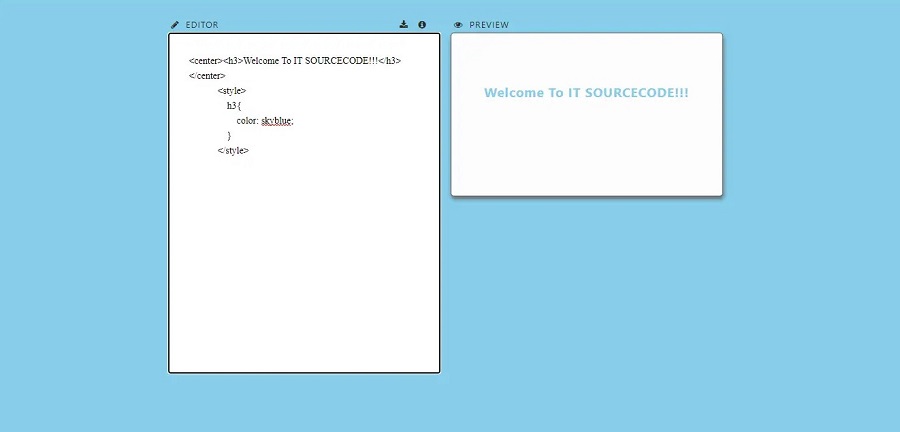
Creating a Text Editor using HTML, CSS and JavaScript

To create a text editor in JavaScript, we need to follow a few simple steps. Let’s take a look at them below..
- First, create a folder and named it
- After you create a folder, open it in sublime text
- Then, create a html file and save it as “index.html“
- Copy paste the code given below into your code file
Code for the html module
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="My little editor: a simple HTML previewer"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<title>Text Editor</title>
</head>
<header>
<h1>Text Editor</h1>
<!-- rich text editing, rich text editor, plain text -->
</header> <hr>
<main>
<div class="container">
<div class="toolbar-wrapper" id="tool-bar">
<ul class="toolbar">
<li><button id="bold" class="tool"><b> B </b></button></li>
<li><button id="ital" class="tool"><em> i </em></button></li>
<li><button id="under" class="tool"><u> U </u></button></li>
<li><button id="hili" class="tool"><mark> h </mark></button></li>
<li><button id="strike" class="tool"><s> s </s></button></li>
<!-- <li><button id="" class="tool"> ? </button></li>
<li><button id="" class="tool"> ? </button></li>
<li><button id="" class="tool"> ? </button></li>
<li><button id="" class="tool"> ? </button></li>
<li><button id="" class="tool"> ? </button></li>
<li><button id="" class="tool"> ? </button></li>
<li><button id="" class="tool"> ? </button></li>
<li><button id="" class="tool"> ? </button></li>
<li><button id="" class="tool"> ? </button></li>
<li><button id="" class="tool"> ? </button></li>
<li><button id="" class="tool"> ? </button></li>
<li><button id="" class="tool"> ? </button></li> -->
</ul>
</div>
<div class="form-item">
<div class="editor-wrapper">
<label class="text-options">
<span class="text-label">
<i id="" class="fa fa-pencil" aria-hidden="true"></i>
Editor
</span>
<div>
<i class="fa fa-download" aria-hidden="true"></i>
<i class="fa fa-info-circle" aria-hidden="true"></i>
</div>
</label>
<textarea type="text"
name="submitted-post"
id="submittedPost"
placeholder="Write something here..."
rows="20"
cols="40"
maxlength="1500"
autofocus="true"
required="required"
><center><h3>Welcome!!!</h3></center>
<style>
h3{
color: skyblue;
}
</style>
</textarea>
</div>
<div class="preview-wrapper">
<!-- <span class="description">Preview</span> -->
<label>
<i class="fa fa-eye" aria-hidden="true"></i>
Preview</label>
<div id="preview">
<p id="preview-item" class="preview-inner"></p>
</div>
</div>
<form id="userSubmission" class="submit-form">
<fieldset>
<!-- <legend>Contribute</legend> -->
<label class="profile-item">First name: </label>
<input name="submitted-fname"
id="submittedFname"
placeholder="first"
autocomplete="First Name"
type="text"
size="18">
<label class="profile-item">Last name:</label>
<input name="submitted-lname"
id="submittedLname"
placeholder="last"
autocomplete="Last Name"
type="text"
size="18">
<label class="profile-item">Email address:</label>
<input name="submitted-email"
id="submittedEmail"
type="email"
autocomplete="off"
placeholder="[email protected]">
<label class="profile-item">Username:</label>
<input name="submitted-username"
id="submittedUsername"
placeholder="4 to 8 characters"
autocomplete="firstInitalLastName"
type="text"
required="required"
minlength="4"
maxlength="8"
size="10">
<label class="profile-item">Date published:</label>
<input name="pub-date"
id="pubDate"
type="date"
autocomplete="on">
<button class="submit-bt" type="submit">Submit</button>
<!-- <label class="notepad">Post:</label> -->
<!-- wysiwyg editor -->
</fieldset>
</form>
</div>
</div>
</main>Code for the CSS module
<style>
* { box-sizing: border-box; }
html {
font-family: system-ui, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-size: 1rem;
background: skyblue;
color: rgb(44,44,35);
}
body { margin: 0;
background-color: skyblue;
}
.container {
max-width: 1500px;
padding: 0 15px;
margin-left: auto;
margin-right: auto;
/* overflow: hidden; */
}
header {
display: flex;
flex-flow: column wrap;
align-items: center;
justify-content: flex-start;
width: 100%;
padding: 0 15px 0 0;
margin: 0 ;
}
h1 {
line-height: 1.2;
margin: 100px 0 50px 30px;
padding: 0;
}
.formDesc {
/* display: block; */
font-size: .8em;
color: rgb(44,44,35);
letter-spacing: 1px;
padding: 15px 15px 0 0 ;
/* width: 25%; */
margin: 0 15px 0 30px ;
}
@media only screen and (min-width: 700px) {
}
@media only screen and (min-width: 1200px) {
body { margin: 0 25%; }
}
h2 { line-height: 1.3; }
h3 { line-height: 1.4; }
h4 { line-height: 1.5; }
h5 { line-height: 1.6; }
p, ul, ol, li, a, table, span { line-height: 1.6; }
form {
background: #efefef;
border: .5px solid #666;
border-radius: .3em;
margin: 0 30px 30px 0;
display: none;
}
.form-item {
display: flex;
flex-flow: row nowrap;
/* flex: 1 1 0 auto; */
justify-content: center;
align-content: center;
}
label,legend {
display: block;
text-transform: uppercase;
font-size: .8em;
color: rgb(44,44,35);
letter-spacing: 1px;
}
/* legend {
border: 2.5px solid white;
padding: 5px 15px;
font-size: 1em;
} */
input {
font-family: inherit;
display: inline;
padding: 10px;
margin: 15px 15px 30px 15px;
border: .5px solid #666;
border-radius: .3em;
width: 90%;
}
.submit-bt {
text-transform: uppercase;
letter-spacing: 1px;
padding: 10px;
margin: 15px 15px 30px 15px;
border: .5px solid #666;
border-radius: .3em;
background-color: #444;
color: #efefef;
box-shadow: 1px 1px 1px #444;
}
fieldset {
margin: 0;
padding: 60px;
border: 2px solid #efefef;
border-radius: .3em;
}
textarea {
line-height: 1.6;
border: .5px solid #666;
border-radius: .3em;
overflow: auto;
resize: none;
width: 100%;
padding: 30px;
font-family: Menlo;
font-size: 14px;
}
textarea::placeholder {
color: #666;
font-family: Menlo, system-ui,Consolas, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
}
hr {
border: none;
border-bottom: .5px solid rgb(44,44,35);
margin: 30px auto;
}
#preview {
font-family: inherit;
letter-spacing: 1px;
padding: 30px;
line-height: 1.6;
border: .5px solid #666;
border-radius: .3em;
overflow: auto;
background: #fcfcfc;
box-shadow: 1px 4px 6px #666;
white-space: pre-line;
}
.editor-wrapper,
.preview-wrapper {
margin: 15px 15px 15px 0;
min-height: 800px;
min-width: 400px;
max-width: 100%;
}
.preview-wrapper {
height: 900px;
}
.toolbar {
list-style-type: none;
margin: 50px 0;
padding: 0;
width: 100%;
display: flex;
flex-flow: row wrap;
justify-content: center;
align-content: flex-start;
}
.tool {
font-size: 1em;
margin: 5px ;
background: #f7ff9d;
color: rgb(44,44,35);
text-transform: lowercase;
letter-spacing: 1px;
padding: 5px;
border: .5px solid #666;
border-radius: .15em;
}
.tool:hover {
box-shadow: 1px 2px 6px rgb(44,44,35);
}
.tool:active {
background-color: rgb(44,44,35);
color:#f7ff9d;
}
.tool:focus {
background: blue;
}
mark {
border: .5px solid #d7ea00;
}
.text-options {
width: 100%;
margin: 0 ;
padding: 0 15px 0 0 ;
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
align-items: center;
}
.text-label {
/* justify-self: flex-start; */
margin: 0;
padding: 0;
}
.fa {
align-self: stretch;
color: rgb(44,44,35);
font-style: normal;
padding: 5px;
margin: 0 ;
}
</style>Code for the Javascript module
<script>
'use strict';
// let rawContent = prompt("Please enter some text", "Peach and sesame crumble");
// document.getElementById('contentWrapper').innerHTML = rawContent;
let userPost = document.getElementById('submittedPost');
let userFname = document.getElementById('submittedFname');
let userLname = document.getElementById('submittedLname');
let userEmail = document.getElementById('submittedEmail');
let username = document.getElementById('submittedUsername');
let publishDate = document.getElementById('pubDate');
let preview = document.getElementById('preview-item');
document.addEventListener('keyup', printSync);
function printSync(e) {
if (e.keyCode >= 3 || e.keyCode <= 12 ||
e.keyCode >= 16 || e.keyCode <= 20 ||
e.keyCode == 32 ||
e.keyCode >= 46 || e.code <= 90 ||
e.keyCode >= 96 || e.keyCode <= 111 ||
e.keyCode >= 160 || e.keyCode <= 171 ||
(e.keyCode == 16 && e.keyCode <= 171)) {
// preview.textContent = `${submittedPost.value}`;
preview.innerHTML = submittedPost.value;
} return;
}
let boldButton = document.getElementById('bold');
boldButton.onclick = () => {
if (submittedPost.selectionStart != submittedPost.selectionEnd) {
let selected = submittedPost.value.slice(submittedPost.selectionStart, submittedPost.selectionEnd);
submittedPost.setRangeText(`<strong>${selected}</strong>`);
preview.innerHTML = `${submittedPost.value}`;
} return;
}
let italButton = document.getElementById('ital');
italButton.onclick = () => {
if (submittedPost.selectionStart != submittedPost.selectionEnd) {
let selected = submittedPost.value.slice(submittedPost.selectionStart, submittedPost.selectionEnd);
submittedPost.setRangeText(`<em>${selected}</em>`);
preview.innerHTML = `${submittedPost.value}`;
} return;
}
let underButton = document.getElementById('under');
underButton.onclick = () => {
if (submittedPost.selectionStart != submittedPost.selectionEnd) {
let selected = submittedPost.value.slice(submittedPost.selectionStart, submittedPost.selectionEnd);
submittedPost.setRangeText(`<u>${selected}</u>`);
preview.innerHTML = `${submittedPost.value}`;
} return;
}
let hiliButton = document.getElementById('hili');
hiliButton.onclick = () => {
if (submittedPost.selectionStart != submittedPost.selectionEnd) {
let selected = submittedPost.value.slice(submittedPost.selectionStart, submittedPost.selectionEnd);
submittedPost.setRangeText(`<mark>${selected}</mark>`);
preview.innerHTML = `${submittedPost.value}`;
} return;
}
let strikeButton = document.getElementById('strike');
strikeButton.onclick = () => {
if (submittedPost.selectionStart != submittedPost.selectionEnd) {
let selected = submittedPost.value.slice(submittedPost.selectionStart, submittedPost.selectionEnd);
submittedPost.setRangeText(`<s>${selected}</s>`);
preview.innerHTML = `${submittedPost.value}`;
} return;
}
</script>
Download Source Code of Text Editor Build in JavaScript
| ABOUT PROJECT | PROJECT DETAILS |
|---|---|
| Project Name : | Text Editor in JavaScript |
| Project Platform : | JavaScript |
| Programming Language Used: | JavaScript, HTML, and CSS |
| Credit Developer : | itsourcecode |
| Project Type : | Web Application |
You can download the source code of text editor by clicking this link Text Editor in JavaScript
Conclusion
Downloading a text editor built with JavaScript can offer numerous benefits for developers and individuals seeking a versatile and customizable tool for their coding needs. The process of downloading and using a JavaScript text editor is relatively simple, with many options available for free online.
By considering the features and functionality of different text editors, as well as their compatibility with various programming languages and frameworks, users can find the perfect tool for their specific needs.