Have you ever visited a website and a window suddenly pops up asking you to subscribe to their newsletter or sign up for their services? That’s called a modal popup. Modal popups are widely used on websites to draw attention to specific content, increase conversions, or simply prompt users to take action.
In this article, we’ll dive into the world of modal popups in JavaScript and learn how to create them from scratch.
What is a Modal Popup?
A modal popup is a window that appears on top of the current web page, forcing the user to interact with it before continuing to browse the site. It is a non-intrusive way of displaying information that requires the user’s attention or action.
Modal popups can be used for various purposes, such as:
- Asking users to sign up for a newsletter or mailing list
- Offering a discount or promotion
- Requesting feedback or conducting surveys
- Displaying important announcements or notifications
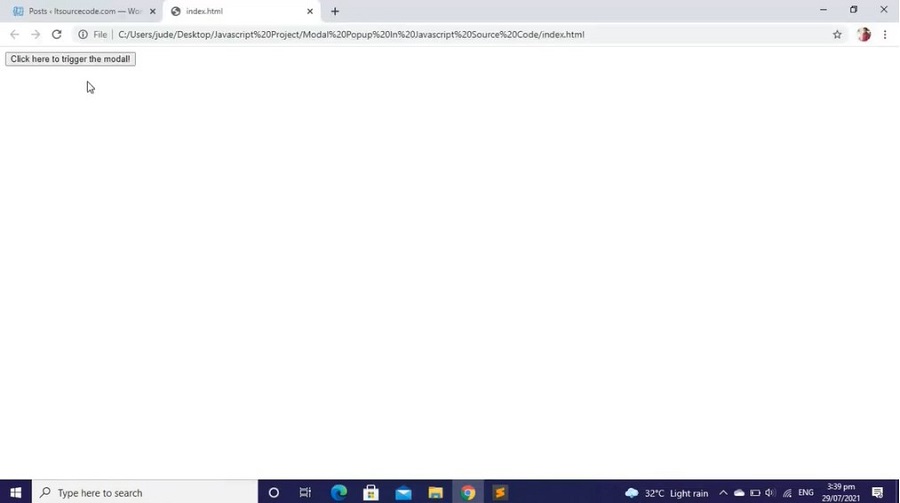
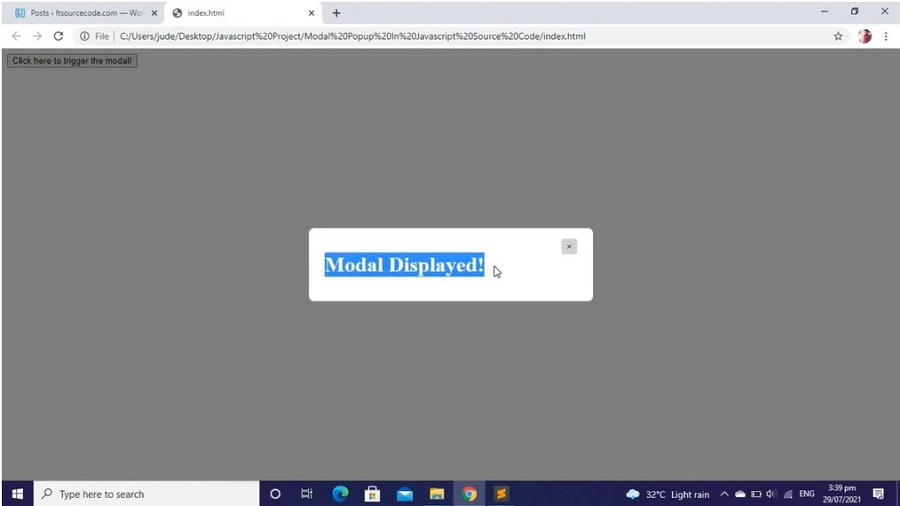
Modal Popup in JavaScript Preview



Creating a Modal Popup in JavaScript
To create a modal popup in JavaScript, we need to follow a few simple steps. Let’s take a look at them below..
- First, create a folder and named it
- After you create a folder, open it in sublime text
- Then, create a html file and save it as “index.html“
- Copy paste the code given below into your code file
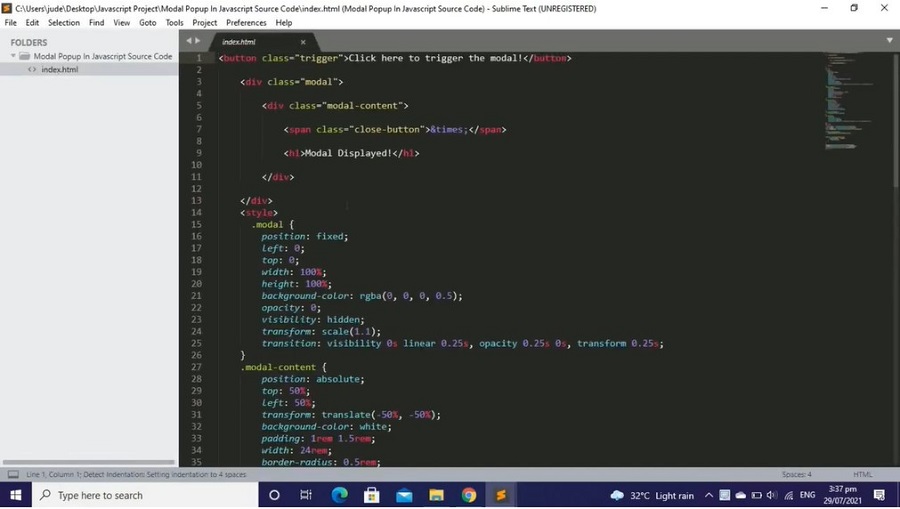
Code for the html module
<button class="trigger">Click here to trigger the modal!</button>
<div class="modal">
<div class="modal-content">
<!-- html markup and event listener-->
<span class="close-button">×</span>
<h1>Hello, I am a modal!</h1>
</div>
</div>The first is a basic button that, when clicked, causes the modal to appear. The parent container of the modal is where the modal is kept. We now have the modal’s content and a close button.
Code for the CSS module
.modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
visibility: hidden;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
}
.modal-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
padding: 1rem 1.5rem;
width: 24rem;
border-radius: 0.5rem;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-modal {
opacity: 1;
visibility: visible;
transform: scale(1.0);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
Code for the Javascript module
<script>
const modal = document.querySelector(".modal");
const trigger = document.querySelector(".trigger");
const closeButton = document.querySelector(".close-button");
function toggleModal() {
modal.classList.toggle("show-modal");
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener("click", toggleModal);
closeButton.addEventListener("click", toggleModal);
window.addEventListener("click", windowOnClick);
</script>
Download Source Code of Modal Popup using JavaScript
| ABOUT PROJECT | PROJECT DETAILS |
|---|---|
| Project Name : | Modal Popup In JavaScript |
| Project Platform : | JavaScript |
| Programming Language Used: | JavaScript, HTML, and CSS |
| Credit Developer : | itsourcecode |
| Project Type : | Web Application |
| Database: | None |
You can download the source code of modal popup by clicking this link Modal Popup in JavaScript
Conclusion
In conclusion, Modal Popups are a useful tool for web developers to display important information to their users in an eye-catching and effective way. JavaScript makes it easy to create and customize Modal Popups, and there are many libraries available to simplify the process even further.
By implementing Modal Popups in your web development projects, you can improve the user experience and increase engagement with your website. Just remember to use them sparingly and thoughtfully, and always prioritize the needs and preferences of your users.
With the knowledge and skills gained from this article, you can confidently incorporate Modal Popups into your web development projects and take your websites to the next level. Happy coding!

