In this modern era, technology has advanced rapidly and transformed many aspects of our daily lives. One of the areas that has been greatly impacted by technology is the way we receive weather information. With the rise of smartphones and the internet, we now have access to weather information on the go. Weather apps are one of the most popular types of apps on mobile devices, allowing us to check the weather forecast for our location or any other place in the world. In this article, we will discuss how to create a weather app in JavaScript.
What is JavaScript?
JavaScript is a programming language that is commonly used to create interactive websites and web applications. It is a high-level, interpreted language that is executed in a web browser. JavaScript is known for its ability to add interactivity and dynamic functionality to web pages. It is a versatile language that can be used for a wide range of applications, including creating games, animations, and web-based applications.
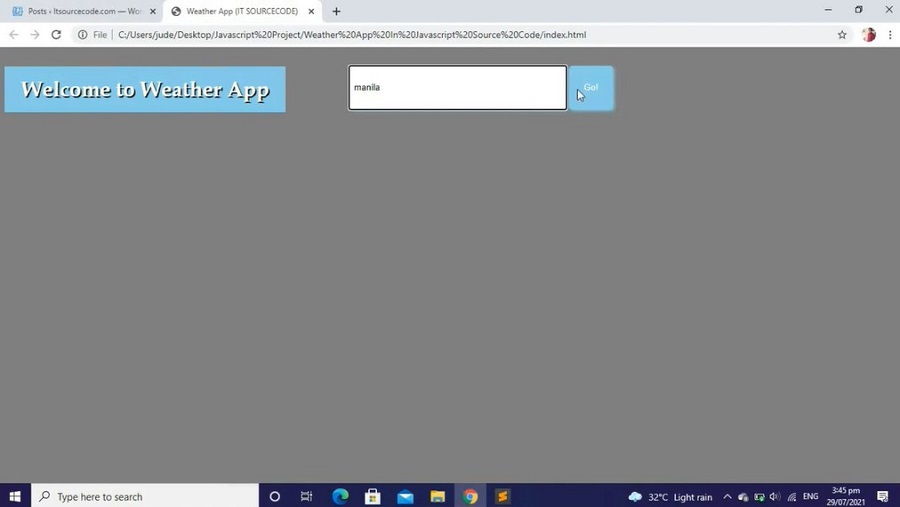
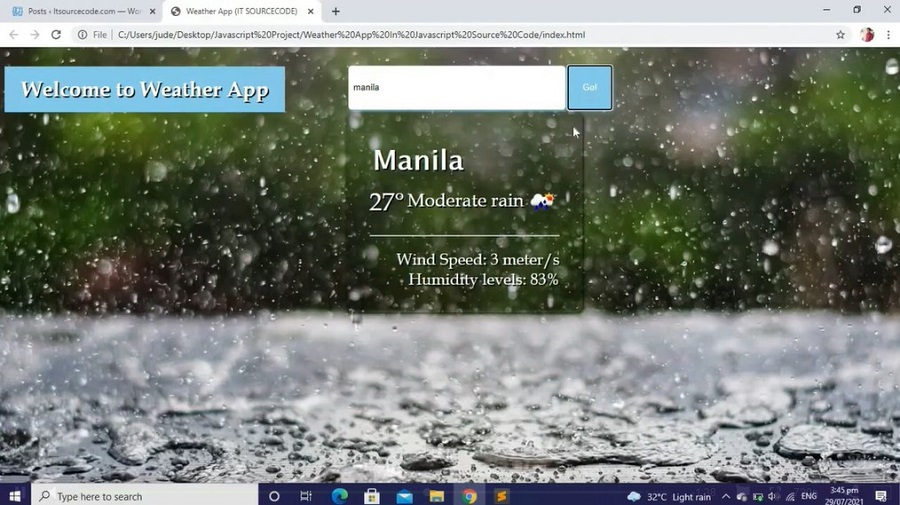
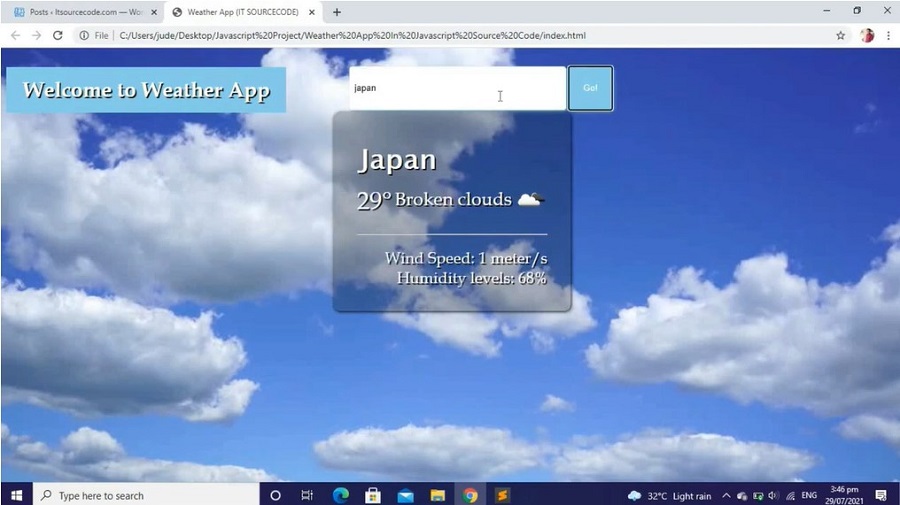
Weather App Project Preview



Creating Weather App Project in JavaScript
- First, create a folder and named it
- After you create a folder, open it in sublime text
- Then, create a html file and save it as “index.html“
- Copy paste the code given below into your code file

Code for the html module
<html>
<head>
<title>Weather App</title>
</head>
<body>
<h1 id="intro">Welcome to Weather App</h1>
<div id="weatherContainer">
<div id="weatherDescription">
<h1 id="cityHeader"></h1>
<div id="weatherMain">
<div id="temperature"></div>
<div id="weatherDescriptionHeader"></div>
<div><img id="documentIconImg"></div>
</div>
<hr>
<div id="windSpeed" class="bottom-details"></div>
<div id="humidity" class="bottom-details"></div>
</div>
</div>
<div id="searchContainer">
<input class="searchControl" type="text" placeholder="Please Enter City Name" id="searchInput">
<button class="searchControl" id="searchBtn">Go!</button>
</div>
</body>
</html>Code for the CSS module
<style>
body {
background-color: grey;
background-size: cover;
background-repeat: no-repeat;
<!-- icon 2x.png, span class and font weight -->
background-position: center center;
color: white;
text-shadow: 2px 2px 1px black;
font-family: "Palatino", "Book Antiqua", serif;
}
#intro {
position: absolute;
padding: 15px 25px;
position: center;
background-color: skyblue;
}
#weatherContainer {
background-color: rgba(0, 0, 0, 0.25);
box-shadow: 1px 1px 5px black;
padding: 35px;
border-radius: 10px;
position: absolute;
visibility: hidden;
}
#weatherContainer h1 {
margin: 5px;
font-size: 42px;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
}
#searchContainer {
padding: 20px;
margin-left: 37%;
}
#searchContainer input {
width: 200px;
}
#searchContainer button {
background-color:skyblue;
color: white;
width: 75px;
}
.searchControl {
box-shadow: 2px 2px 5px skyblue;
border: none;
border-radius: 5px;
padding: 8px;
}
@media (min-width: 768px) {
#searchContainer input{
width: 50vh;
height: 10vh;
}
#searchContainer button {
width: 10vh;
height: 10vh;
}
}
#weatherMain {
display: block;
margin-bottom: 20px;
}
#weatherMain div {
display: inline-block;
}
#weatherDescriptionHeader {
font-size: 28px;
vertical-align: 50%;
}
#temperature {
font-size: 38px;
vertical-align: 25%;
}
.bottom-details {
display: block;
font-size: 24px;
text-align: right;
}
hr {
margin-bottom: 20px;
}
</style>Code for the Javascript module
<script>
let appId = '71f6779186cc32448b4c412eea65b982';
let units = 'metric';
let searchMethod; // q means searching as a string.
function getSearchMethod(searchTerm) {
if(searchTerm.length === 5 && Number.parseInt(searchTerm) + '' === searchTerm)
searchMethod = 'zip';
else
searchMethod = 'q';
}
function searchWeather(searchTerm) {
getSearchMethod(searchTerm);
fetch(`http://api.openweathermap.org/data/2.5/weather?${searchMethod}=${searchTerm}&APPID=${appId}&units=${units}`)
.then((result) => {
return result.json();
}).then((res) => {
init(res);
});
}
function init(resultFromServer) {
switch (resultFromServer.weather[0].main) {
case 'Clear':
document.body.style.backgroundImage = "url('clearPicture.jpg')";
break;
case 'Clouds':
document.body.style.backgroundImage = "url('cloudyPicture.jpg')";
break;
case 'Rain':
case 'Drizzle':
document.body.style.backgroundImage = "url('rainPicture.jpg')";
break;
case 'Mist':
document.body.style.backgroundImage = "url('mistPicture.jpg')";
break;
case 'Thunderstorm':
document.body.style.backgroundImage = "url('stormPicture.jpg')";
break;
case 'Snow':
document.body.style.backgroundImage = "url('snowPicture.jpg')";
break;
default:
break;
}
let weatherDescriptionHeader = document.getElementById('weatherDescriptionHeader');
let temperatureElement = document.getElementById('temperature');
let humidityElement = document.getElementById('humidity');
let windSpeedElement = document.getElementById('windSpeed');
let cityHeader = document.getElementById('cityHeader');
let weatherIcon = document.getElementById('documentIconImg');
weatherIcon.src = 'http://openweathermap.org/img/w/' + resultFromServer.weather[0].icon + '.png';
let resultDescription = resultFromServer.weather[0].description;
weatherDescriptionHeader.innerText = resultDescription.charAt(0).toUpperCase() + resultDescription.slice(1);
temperatureElement.innerHTML = Math.floor(resultFromServer.main.temp) + '°';
windSpeedElement.innerHTML = 'Wind Speed: ' + Math.floor(resultFromServer.wind.speed) + ' meter/s';
cityHeader.innerHTML = resultFromServer.name;
humidityElement.innerHTML = 'Humidity levels: ' + resultFromServer.main.humidity + '%';
setPositionForWeatherInfo();
}
function setPositionForWeatherInfo() {
let weatherContainer = document.getElementById('weatherContainer');
let weatherContainerHeight = weatherContainer.clientHeight;
let weatherContainerWidth = weatherContainer.clientWidth;
weatherContainer.style.left = `calc(50% - ${weatherContainerWidth/2}px)`;
weatherContainer.style.top = `calc(50% - ${weatherContainerHeight/1.3}px)`;
weatherContainer.style.visibility = 'visible';
}
document.getElementById('searchBtn').addEventListener('click', () => {
let searchTerm = document.getElementById('searchInput').value;
if(searchTerm)
searchWeather(searchTerm);
});
</script>Download Source Code of Weather App using JavaScript
| ABOUT PROJECT | PROJECT DETAILS |
|---|---|
| Project Name : | Weather App In JavaScript |
| Project Platform : | JavaScript |
| Programming Language Used: | JavaScript, CSS, and HTML |
| Credit Developer : | itsourcecode |
| IDE Tool (Recommended): | Sublime |
| Project Type : | Web Application |
| Database: | None |
| Upload Date: | 9 / 26 / 2022 |
You can download the source code by clicking this link Weather App in JavaScript
Conclusion
In conclusion, creating a weather app in JavaScript is a great way to learn about APIs and how to retrieve data from them. With just a few lines of code, we can create a simple yet effective weather app that can retrieve weather data for any location in the world.
Overall, creating a weather app in JavaScript is a fun and rewarding project that can help you learn valuable skills that can be applied to many other areas of web development. So go ahead and give it a try, and don’t forget to have fun!