In today’s digital age, communication has become a vital part of our lives. With the rise of the internet, people can now communicate with each other regardless of their location. This has led to the development of various communication tools, including chat apps. In this article, we will discuss how to create a chat app using React JS and Socket.io.
What is React JS?
React JS is a popular JavaScript library used for building user interfaces. It was developed by Facebook and is now being used by many organizations worldwide. React JS makes it easy to create complex user interfaces by breaking down the UI into smaller components.
It also makes it easy to reuse these components across different parts of the application, which results in less code duplication and better maintainability.
What is Socket.io?
Socket.io is a JavaScript library that enables real-time, bidirectional communication between the server and the client. It allows developers to build real-time applications such as chat apps, online games, and collaborative tools.
Socket.io uses WebSockets, which is a protocol that enables two-way communication over a single TCP connection. WebSockets provide a low-latency, high-performance, and reliable way to send data between the client and server.
Creating a Chat App using React JS and Socket.io
Now that we have a basic understanding of React JS and Socket.io let’s dive into building a chat app. We will be building a simple chat app that allows users to send and receive messages in real-time.
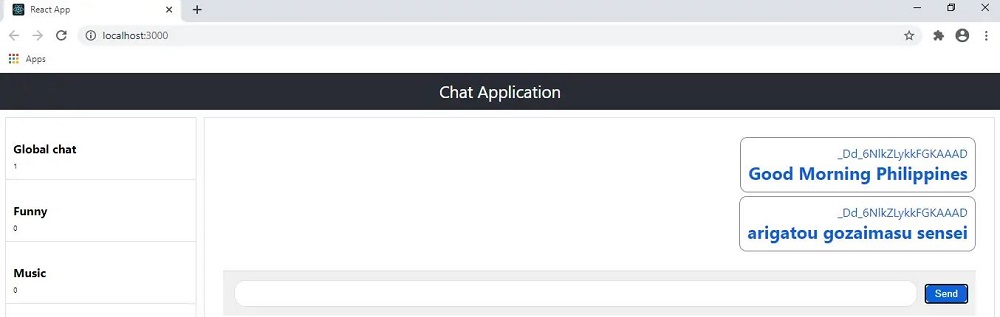
Features of Chat App Project using React JS
- User can choose from a list of static channels to create a channel (group)
- In channel, you can read and react to messages
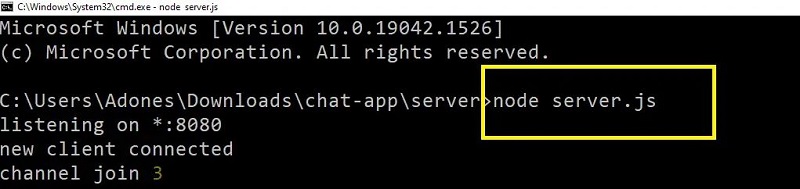
- At local port 8080, the server will listen for the client
- The client will send messages to that port, which will be handled by the server
How to Run Chat App Project using React JS
Here’s the step’s on how to create a Chat App Project using React JS.
- First, you need to download source code of Chat App, just scroll below and you will see the download button bellow
- Then, download node.js (you can install with this command to run the server ”node server.js”)

- Open the directory of client folder, type cmd to open the command prompt

- In the client directory, open a terminal and run ‘npm install‘ (cd client)

- Lastly, type this command to start the server ”npm start’‘

- Finally, click enter on npm start, it will directly open to your browser

Download Source Code of Chat App using React JS
| Project Name: | Chat App Project using React JS and Socket.io |
| Language/s Used: | React JS |
| Node.js version (Recommended): | v16.13.2 |
| Database: | none |
| Type: | Website, Web Application |
| Credit Developer: | IT SOURCECODE |
You can download source code of Chat App by clicking the link download Chat App using React JS
Conclusion
In conclusion, building a Chat app using React JS and Socket.io is relatively easy and straightforward. We can use React JS to create reusable UI components and Socket.io to enable real-time communication between the client and server. We can also use libraries like Bootstrap and React-Bootstrap to style our application.