Are you a budding web developer looking to build a calculator app using React JS? Look no further, as we have got you covered! In this article, we will guide you through the step-by-step process of building a calculator app using React JS.
Before we get started, let’s quickly understand what React JS is. React JS is a popular front-end JavaScript library used for building user interfaces. It was developed by Facebook and is widely used by developers around the world. React allows developers to build dynamic and interactive web applications with ease. With React, developers can create reusable components and efficiently manage the state of their application.
React is also known for its virtual DOM, which allows for faster rendering and improved performance. Overall, React JS is a powerful tool for building modern and responsive web applications.
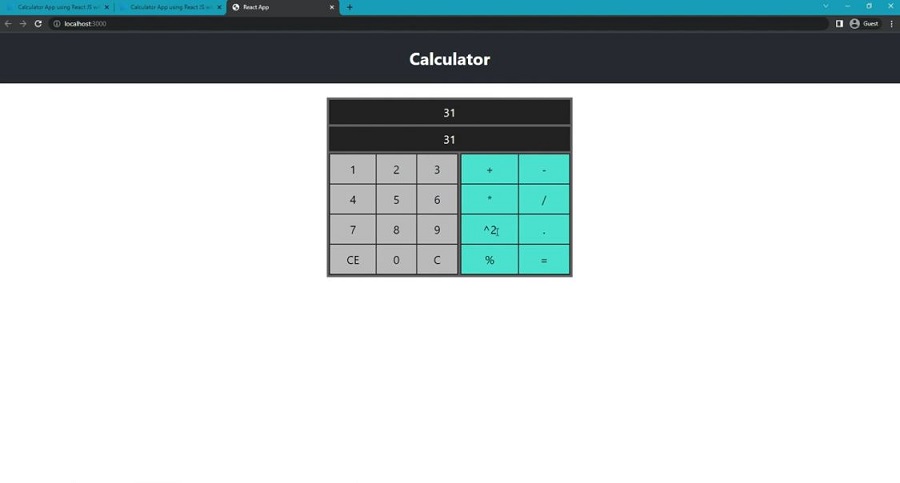
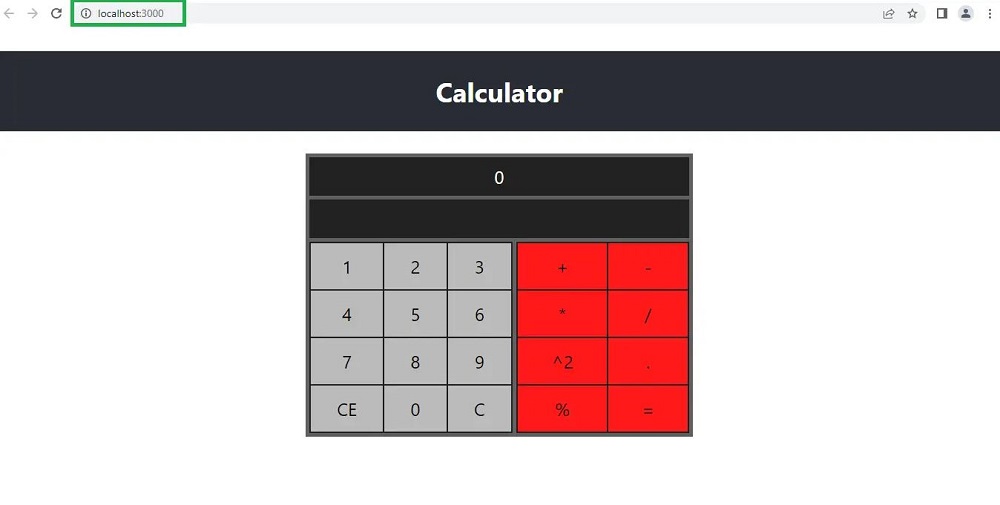
Calculator App using React JS Preview

Calculator App using React JS Steps on How to Create a Project
- First of all, you need to install node.js, or you already have it you can skip to next step
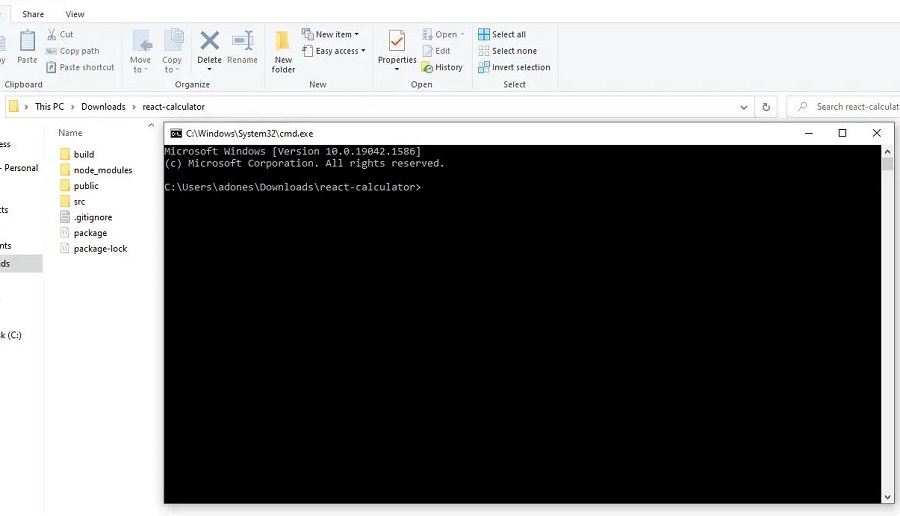
- Then, open command prompt to the directory of react-calculator project folder

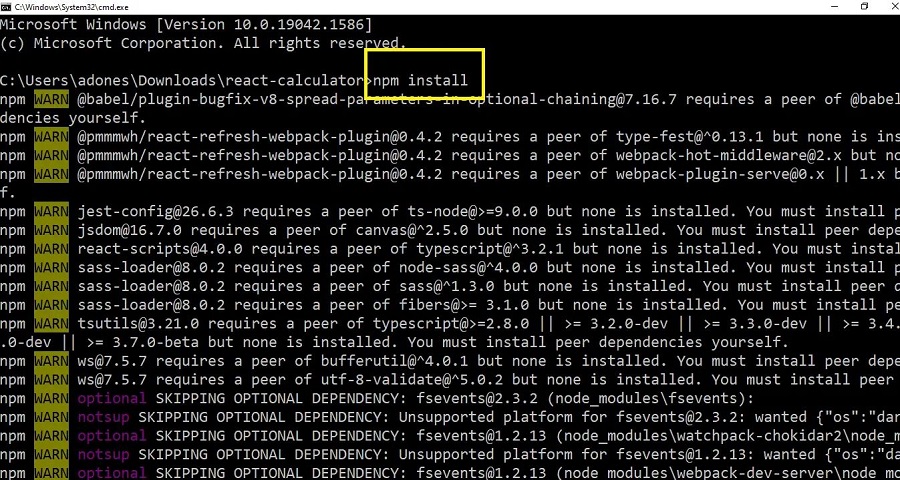
- Next, paste your project folder in the node.js command prompt, just type this command “npm install”

- After done with installation of node modules, then type this command “npm start”

- Last step, enter “npm start” then copy the “http://localhost:3000/” to your browser

Download Source Code of Calculator App using React JS
| Project Name: | Calculator App using React JS |
| Language/s Used: | React JS |
| Node.js version (Recommended): | v12.20.2 |
| Database: | None |
| Type: | Website, Web Application |
| Credit Developer: | IT SOURCECODE |
You can download source code of Calculator App by clicking the link download Calculator App using React JS
Conclusion
In conclusion, building a calculator app using React JS is a great way to learn the basics of React and develop your web development skills. By following these steps, you can build your own calculator app and gain valuable experience in React JS. Happy coding!