Are you looking for a reliable and efficient way to manage your daily tasks? Do you want to build your own personal task manager using the power of JavaScript? Look no further! In this article, we will guide you on how to download Todo List source code in JavaScript and show you the importance of building a Todo List.
What is a Todo List?
A Todo List is a simple but powerful tool used to manage daily tasks. It is a list of tasks that needs to be accomplished, prioritized by importance or urgency. By breaking down your tasks into smaller, manageable steps, a Todo List can help you stay organized, focused, and productive.
Benefit of Todo List
If you’re looking for a simple and effective way to stay organized and productive, a todo list is the way to go! Here are some benefits of using a todo list:
- Helps You Stay Focused: A todo list is a great way to stay focused on your goals and priorities. By keeping track of the tasks that you need to complete, you can avoid distractions and stay on track.
- Increases Productivity: A todo list can help you increase your productivity by giving you a clear plan for what you need to accomplish each day. You’ll be able to prioritize your tasks and work more efficiently, which will help you get more done in less time.
- Reduces Stress: One of the main benefits of using a todo list is that it can help reduce stress. When you have a lot of tasks to complete, it can be overwhelming and stressful. But by breaking your tasks down into manageable pieces, you can reduce your stress and anxiety.
- Improves Time Management: A todo list is a great tool for improving your time management skills. By setting realistic deadlines for your tasks and breaking them down into smaller steps, you’ll be able to manage your time more effectively.
- Provides a Sense of Accomplishment: Checking off tasks on your todo list can provide a sense of accomplishment and satisfaction. This can motivate you to keep going and complete even more tasks.
- Helps You Remember Important Tasks: With so many things going on in our lives, it’s easy to forget important tasks. A todo list can help you remember everything you need to do and ensure that nothing falls through the cracks.
Why Build a Todo List with JavaScript?
JavaScript is a powerful and versatile programming language that can be used to build a wide range of applications, including Todo Lists. Building a Todo List with JavaScript has several advantages, including:
- Flexibility: JavaScript allows you to create dynamic and interactive user interfaces that can be easily customized to suit your needs. You can add features such as drag-and-drop, sorting, and filtering to enhance the functionality of your Todo List.
- Accessibility: JavaScript is a widely-used language that is supported by all major browsers, making it accessible to a broad audience. This means that your Todo List can be accessed from any device, anywhere in the world.
- Integration: JavaScript can be easily integrated with other web technologies, such as HTML and CSS. This means that you can create a beautiful and functional user interface for your Todo List, with minimal effort.
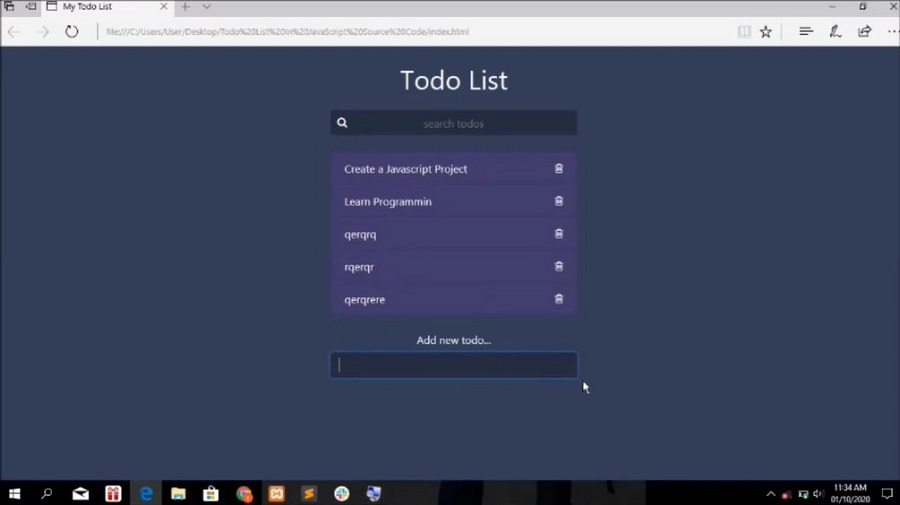
Creating a Todo List using JavaScript
Step 1. Open Sublime Text, or your text editor
Step 2. Then click “file” and save as “index.html“ to create a html file
Step 3. Click “file” and save as “style.css“ to create CSS file
Step 4. Last, click “file” and save as “app.js“ to crate JavaScript file
Step 5. Now copy all the code that we given bellow
Code for the HTML file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
<title>My Todo List</title>
</head>
<body>
<div class="container">
<header class="text-center text-light my-4">
<h1 class="mb-4">Todo List</h1>
<form action="" class="search">
<i class="fa fa-search icon"></i>
<input type="text" class="form-control input-field m-auto" placeholder="search todos">
</form>
</header>
<!-- items center justify content -->
<ul class="list-group todos mx-auto text-light">
<li class="list-group-item d-flex justify-content-between align-items-center">
<span>Create a Javascript Project</span>
<i class="fa fa-trash-o delete"></i>
</li>
<!-- display flex -->
<li class="list-group-item d-flex justify-content-between align-items-center">
<span>Learn Programming</span>
<i class="fa fa-trash-o delete"></i>
</li>
</ul>
<form class="add text-center my-4">
<!-- align items center justify, fa trash alt -->
<label class="text-light">
Add new todo...
</label>
<input type="text" class="form-control m-auto" name="add"/>
</form>
</div>
<script src="app.js"></script>
</body>
</html>Code for the style.css file
body {
background: #353f5b;
}
.container {
max-width: 400px;
}
.search i {
position: absolute;
}
.search {
position: relative;
}
.icon {
padding: 10px;
left: 0;
}
.input-field {
text-align: center;
}
input[type="text"],
input[type="text"]:focus {
color: #fff;
border: none;
background: rgba(0, 0, 0, 0.3);
max-width: 400px;
}
.todos li {
background: #423a6f;
}
.delete {
cursor: pointer;
}
.filtered{
display: none !important;
}Code for the app.js file
const addForm = document.querySelector(".add");//reference to form
const list = document.querySelector(".todos"); //reference to ul
//Adding todos
const generateTemplate = (todo) => {
const html = `
<li class="list-group-item d-flex justify-content-between align-items-center">
<span>${todo}</span>
<i class="fa fa-trash-o delete"></i>
</li>
`;
list.innerHTML += html;
};
addForm.addEventListener("submit", (e) => {
e.preventDefault();
const todo = addForm.add.value.trim();
// console.log(todo);
//check - for true if the todo lenght is greater than 1 it return true to if condition
if (todo.length) {
generateTemplate(todo);
addForm.reset(); //to reset the input
}
});
// Deleting todos - we are using event delegation
//we already had reference for ul
list.addEventListener("click", (e) => {
// if (e.target.tagName === "I")
if (e.target.classList.contains("delete")) {
e.target.parentElement.remove();
}
});
//Filter and Searching - keyup event
//cont search = document.querySelector('.search input');
const search = document.querySelector(".input-field"); //reference to search input
const filterTodos = (term) => {
Array.from(list.children)
.filter((todo) => !todo.textContent.toLowerCase().includes(term))
.forEach((todo) => todo.classList.add("filtered"));
Array.from(list.children)
.filter((todo) => todo.textContent.toLowerCase().includes(term))
.forEach((todo) => todo.classList.remove("filtered"));
};
search.addEventListener("keyup", () => {
const term = search.value.trim().toLowerCase();
filterTodos(term);
});Download Todo List Source Code in JavaScript

| ABOUT PROJECT | PROJECT DETAILS |
|---|---|
| Project Name : | Todo List In JavaScript |
| Project Platform : | JavaScript |
| Programming Language Used: | JavaScript, CSS, and HTML |
| Credit Developer | itsourcecode |
| IDE Tool (Recommended): | Sublime |
| Project Type : | Web Application |
| Database: | None |
You can download the source code of Todo List project by clicking this link Todo List in JavaScript
Conclusion
In conclusion, building a todo list with JavaScript can be a fun and rewarding project that can help you stay organized and productive. By downloading the source code of existing todo list applications, you can learn how they work and use that knowledge to create your own custom todo list. So, what are you waiting for? Download some source code and get started today!