Virtual Keyboard is a type of on-screen keyboard that allows users to type using a mouse or touchpad instead of a physical keyboard. This type of keyboard is useful for various situations, such as touchscreen devices, kiosks, and accessibility purposes. In this article, we will discuss what virtual keyboard is and how to download its source code in Javascript.
What is Virtual Keyboard?
As mentioned earlier, a virtual keyboard is an on-screen keyboard that allows users to type using a mouse or touchpad. It is a software-based keyboard that appears on the screen and is controlled by the user through the mouse or touchpad. Virtual keyboards can be used in various situations where a physical keyboard may not be available or practical, such as on touchscreen devices, kiosks, and accessibility purposes.
Virtual keyboards come in various forms, such as software-based or web-based. Some virtual keyboards can be customized to match the layout of a physical keyboard, while others offer alternative layouts or specialized key functions. Virtual keyboards can also be used with different languages and character sets, making them useful for multilingual users.
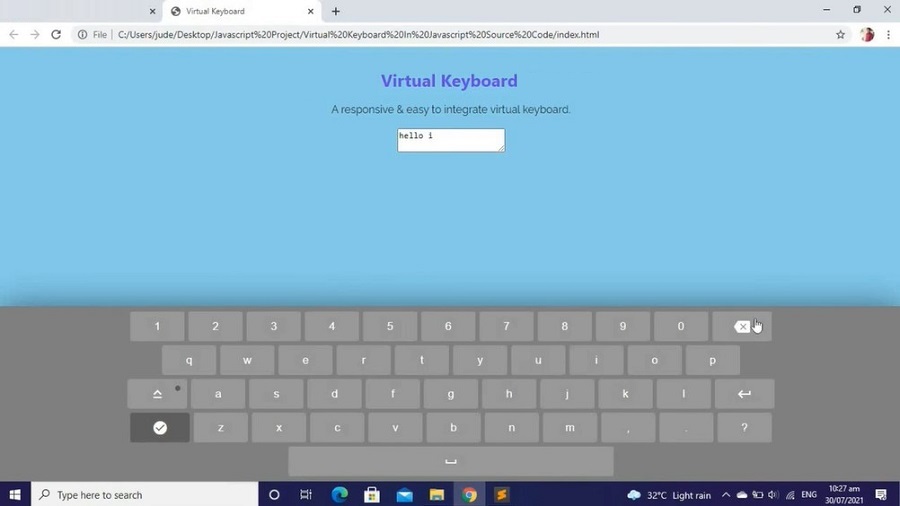
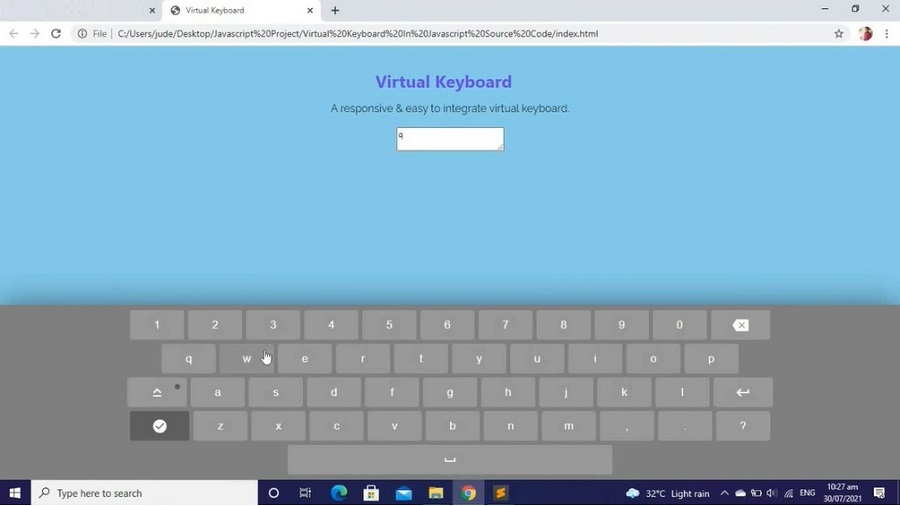
Virtual Keyboard in JavaScript Preview


Creating a Todo List using JavaScript
Step 1. Open Sublime Text, or your text editor
Step 2. Then click “file” and save as “index.html“ to create a html file
Step 3. Click “file” and save as “style.css“ to create CSS file
Step 4. Now copy all the code that we given bellow
Code for the HTML file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Virtual Keyboard</title>
<meta name="author" content="Codeconvey" />
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Style CSS -->
<link rel="stylesheet" href="css/style.css">
<!--Only for demo purpose - no need to add.-->
<link rel="stylesheet" type="text/css" href="css/demo.css" />
</head>
<body>
<header class="ScriptHeader">
<div class="rt-container">
<div class="col-rt-12">
<div class="rt-heading">
<h1>Virtual Keyboard (IT SOURCECODE)</h1>
<p>A responsive & easy to integrate virtual keyboard.</p>
<textarea class="use-keyboard-input"></textarea>
</div>
</div>
</div>
</header>
<section>
<div class="rt-container">
<div class="col-rt-12">
<div class="Scriptcontent">
<script src="js/keyboard.js"></script>
</div>
</div>
</div>
</section>
<!-- Analytics -->
</body>
</html>Code for CSS Module
.keyboard {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
padding: 5px 0;
background: grey;
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
user-select: none;
transition: bottom 0.4s;
}
.keyboard--hidden {
bottom: -100%;
}
.keyboard__keys {
text-align: center;
}
.keyboard__key {
height: 45px;
width: 6%;
max-width: 90px;
margin: 3px;
border-radius: 4px;
border: none;
background: rgba(255, 255, 255, 0.2);
color: #ffffff;
font-size: 1.05rem;
outline: none;
cursor: pointer;
display: inline-flex;
align-items: center;
justify-content: center;
vertical-align: top;
padding: 0;
-webkit-tap-highlight-color: transparent;
position: relative;
}
.keyboard__key:active {
background: rgba(255, 255, 255, 0.12);
}
.keyboard__key--wide {
width: 12%;
}
.keyboard__key--extra-wide {
width: 36%;
max-width: 500px;
}
.keyboard__key--activatable::after {
content: '';
top: 10px;
right: 10px;
position: absolute;
width: 8px;
height: 8px;
background: rgba(0, 0, 0, 0.4);
border-radius: 50%;
}
.keyboard__key--active::after {
background: #08ff00;
}
.keyboard__key--dark {
background: rgba(0, 0, 0, 0.25);
}Download Virtual Keyboard Source Code in Javascript
| ABOUT PROJECT | PROJECT DETAILS |
|---|---|
| Project Name : | Virtual Keyboard In Javascript |
| Project Platform : | JavaScript |
| Programming Language Used: | php,javascript,html,css |
| IDE Tool (Recommended): | Sublime |
| Project Type : | Web Application |
| Database: | None |
You can download the source code of Virtual keyboard project by clicking this link Virtual keyboard in JavaScript
Conclusion
Virtual keyboards are useful for various situations where a physical keyboard may not be available or practical. Virtual keyboards can be customized to match the layout of a physical keyboard, offer alternative layouts or specialized key functions, and can be used with different languages and character sets. To download virtual keyboard source code in Javascript, follow the steps mentioned above.
Modify the virtual keyboard code to match your specific needs and requirements and integrate it into your website or application. With a virtual keyboard, you can enhance the user experience of your website or application and make it more accessible to a wider range of users.

